Project: A student project that focused on introducing a feature to an existing application. The goal of the feature was to increase the brand value and awareness by incorporating an aspect that encourages social impact.
Team/Duration: Worked in a team with David Oh, a fellow student and developed an end to end project for an existing application. We collaborated on the entire design process, but I mainly focused on developing the visual design for the feature, uncovering user needs by synthesizing research.
Tools/Methods: Affinity maps, user research and synthesis, user flows, story boarding, Sketch for wireframing, InVision for prototyping.
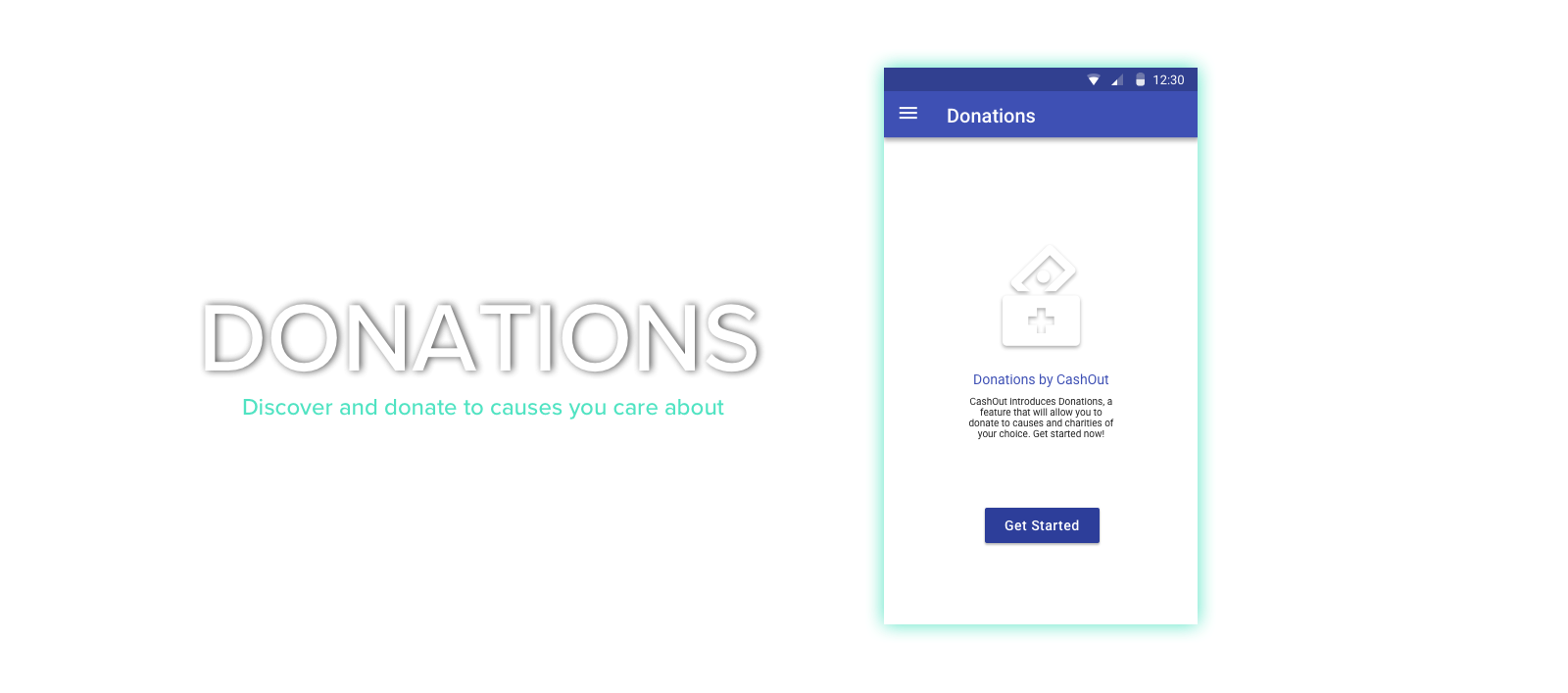
Donations is an add on feature for a mobile application called CashOut, that allows users to transfer money to one another.
CashOut is an app that offers peer to peer money transactions. Users can make transactions to their friends instantly and for free. It is a brand that is easy to use and encourages social interactions. CashOut is working towards strengthening their brand value and wants to expand their platform to allow users to donate to different causes. By doing so CashOut hopes to create some form of social impact.
ESTABILISHING BUSINESS NEEDS
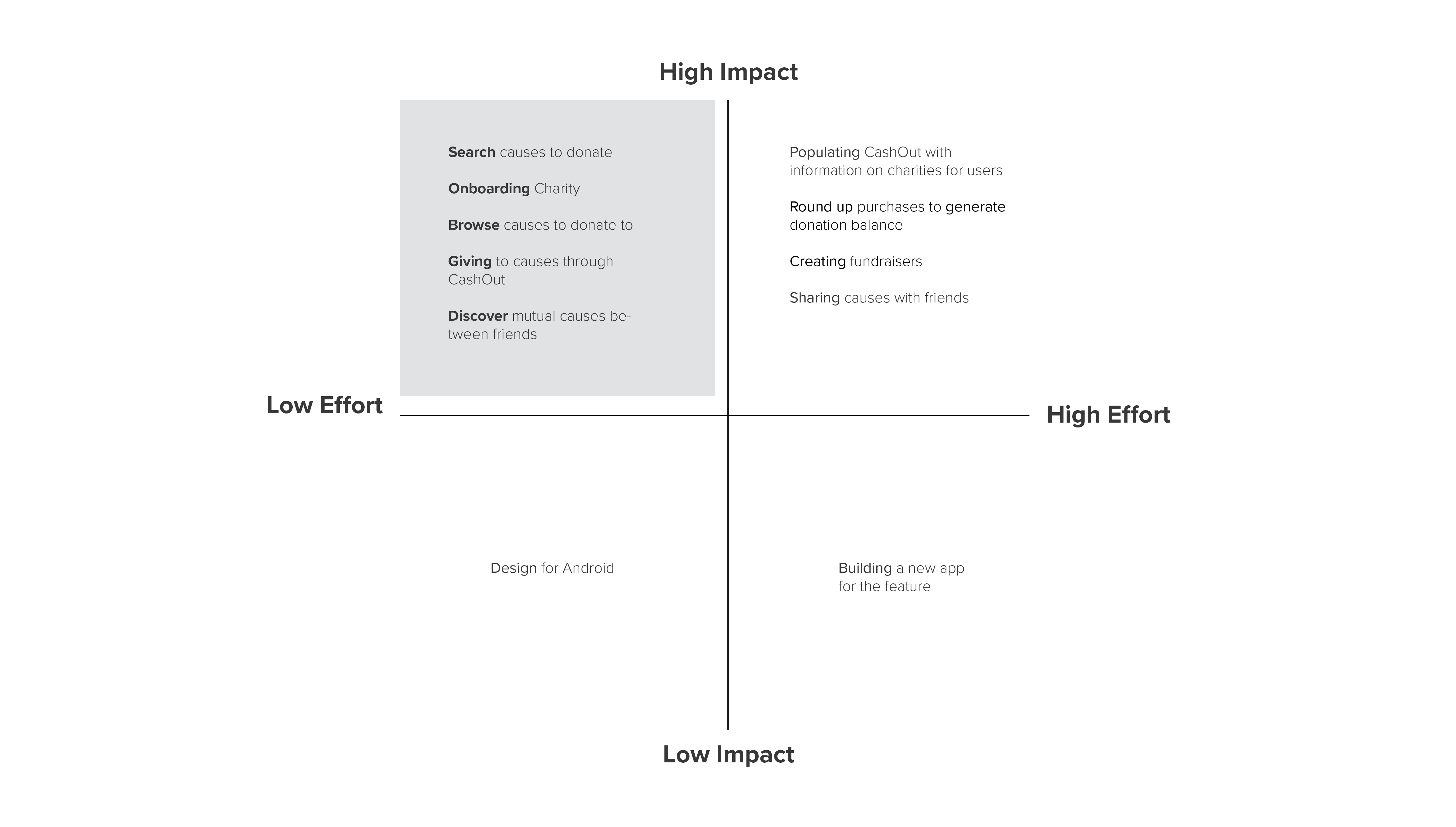
We first looked at the business needs. It was important to understand the requirements by the business, as initially that is what drove the product forward. We synthesized four main points:
Browse and search for causes
Browse and search for causes

Donate money to a cause
Donate money to a cause

Material Design GUIs (student project requirement)

Leverage a social impact
Leverage a social impact
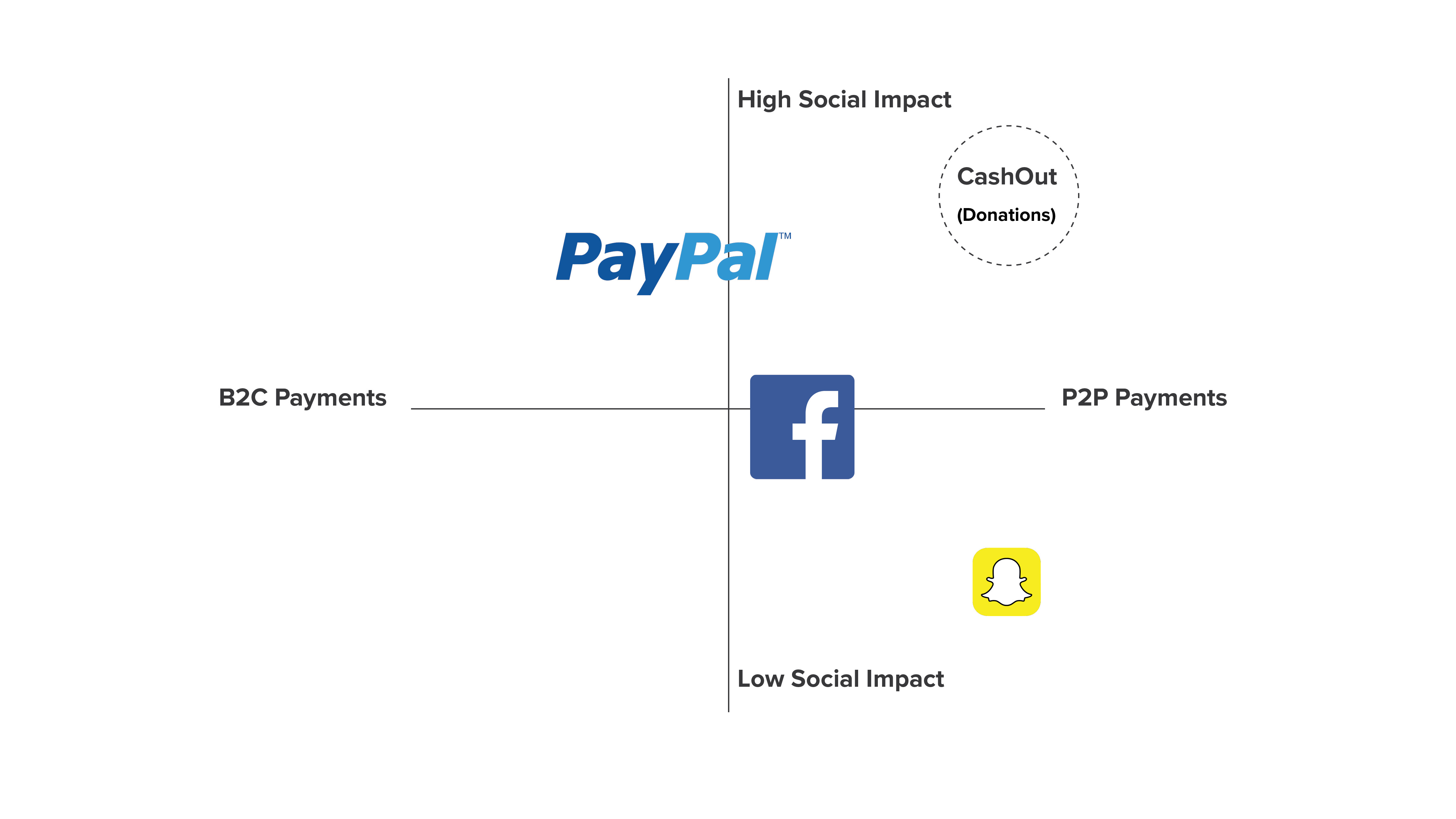
COMPETITIVE ANALYSIS
We looked at other competitors and analyzed two main factors; who was making the transactions and what level of social impact is being created. Peer-to-peer and business-to-consumer online transactions are very common, however, there are not many applications that encourage a social impact. The Donations feature can help leverage that social impact and fit in that space of high social impact and peer-to-peer transactions.

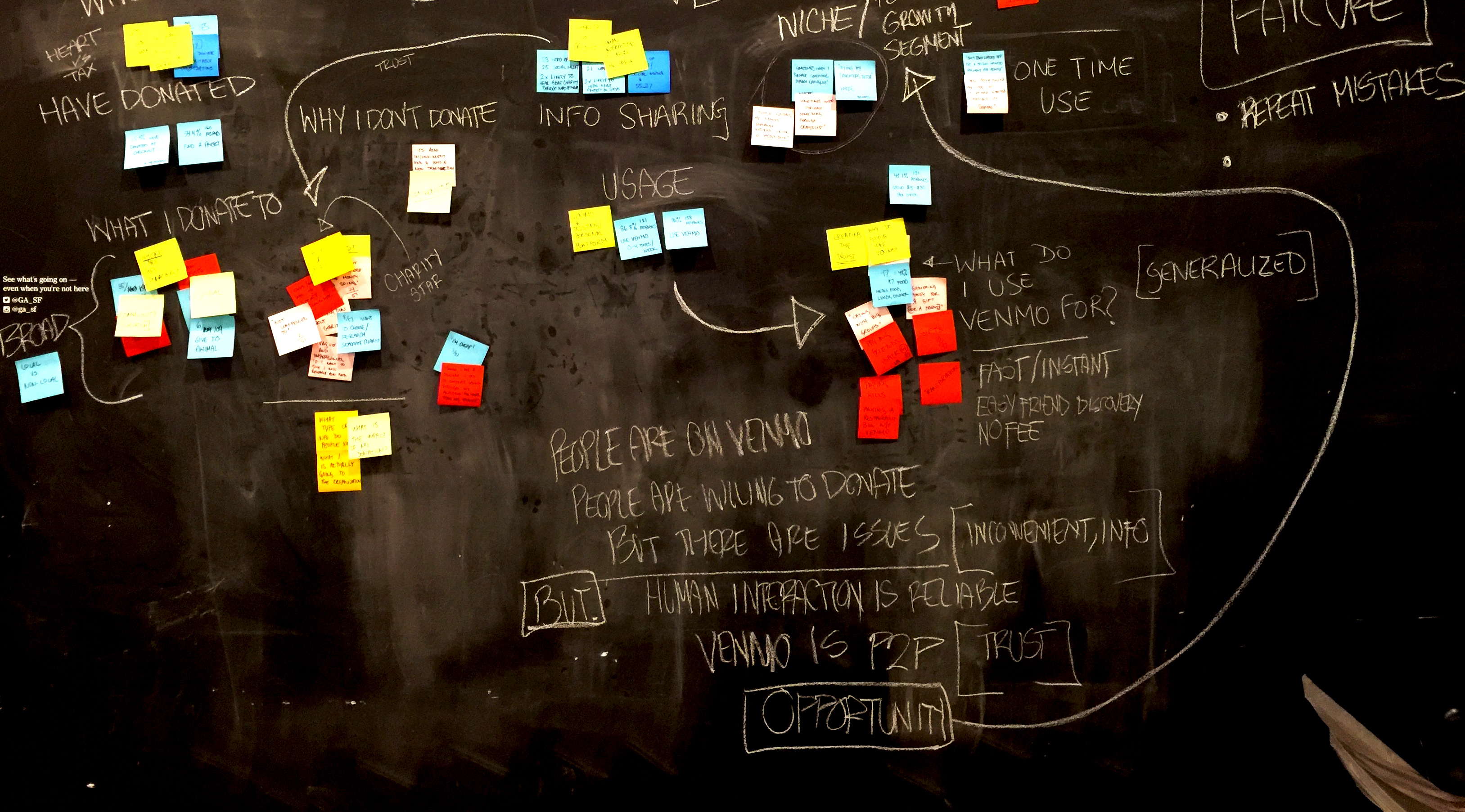
IDENTIFYING USER BEHAVIOR

To uncover the user needs we conducted a survey to analyze that user habits about giving to different causes and factors related to peer to peer transactions. We targeted Venmo users as the demographic was closest to the one of CashOut. The survey helped create distinct personas and reveal our power user. We also gained some key insights from the survey that majorly helped drive the project.
Users are x4 more likely to use CashOut to pay for shared expenses like groceries, rent, utilities etc. rather than using it to pay peers back.

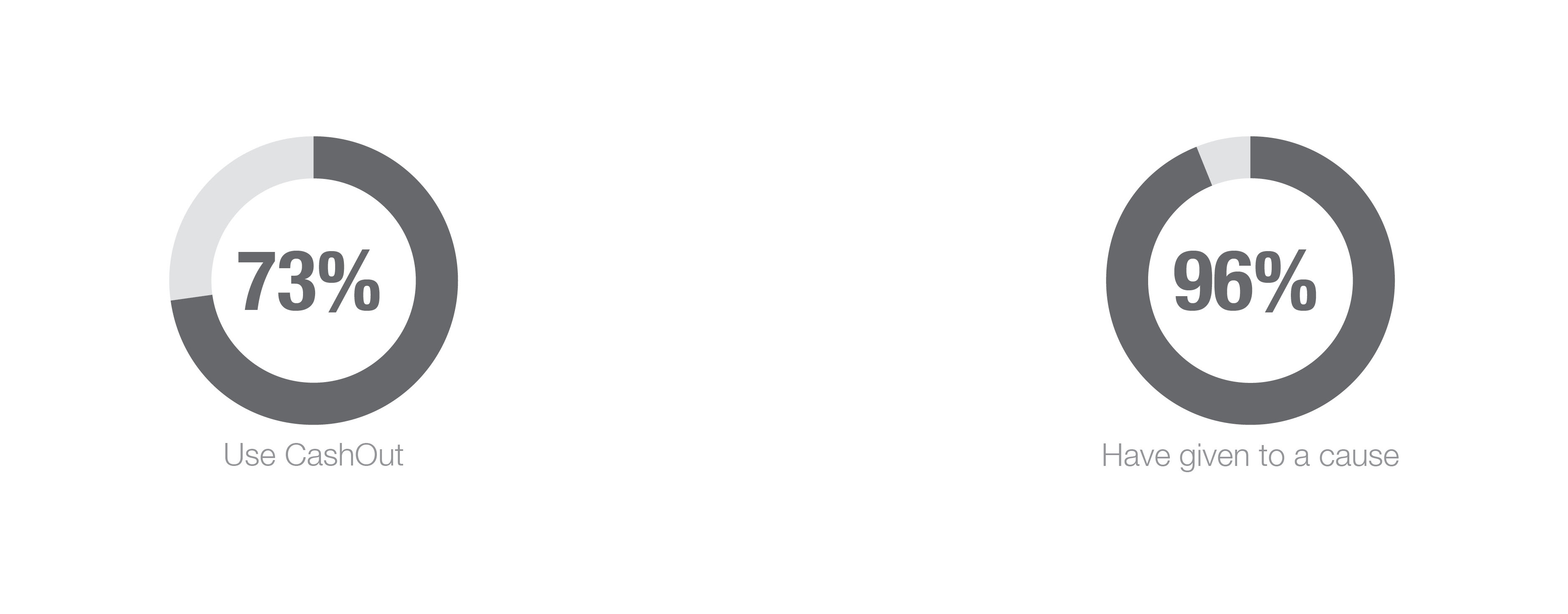
We found out that 73% of the 170 survey takers used CashOut and 96% of the users were also donating to charity. We were reassured that there was a market for this feature and that users participating in both platforms would be the key demographic. After further analysis and using affinity mapping as a synthesis tool, we got two key insights:
Lack of information: Users did not feel compelled to give at charities that they did not know about or did not have enough information on.
Lack of trust: The lack of info resulted in lack of trust, which prevented users from donating to charities.
DETERMINING USER NEEDS
We designed three distinct data-driven personas by synthesizing
- Survey results
- In-person interviews
- Contextual inquiry
Initially, we concluded that Joe would be the power user as he uses CashOut the most; however, after further synthesis, we realized that Nicole was our power user. Reason being that Nicole uses CashOut in the most diverse way and users like Nicole would be more inclined to use the Donations feature. Furthermore, Nicole has the highest amounts of transactions on CashOut and uses it in diverse ways for example, groceries, splitting the rent, utilities etc.
Meet Nicole.

Profile
Nicole works full-time, uses CashOut 3-4 times per week, spends $50-100 per week and makes $60k+ a year.
Pain Points
Nicole does not like to being prompted to give at the checkout counter because she feels coerced. “It’s annoying” and by the time Nicole reaches the checkout counter her mind is out the door.
User Goals
Detailed information on charities
Discovery through social network
Uninterrupted transaction flow
Search and browse for causes
ESTABLISHING A MVP

NAVIGATING THE INTERFACE
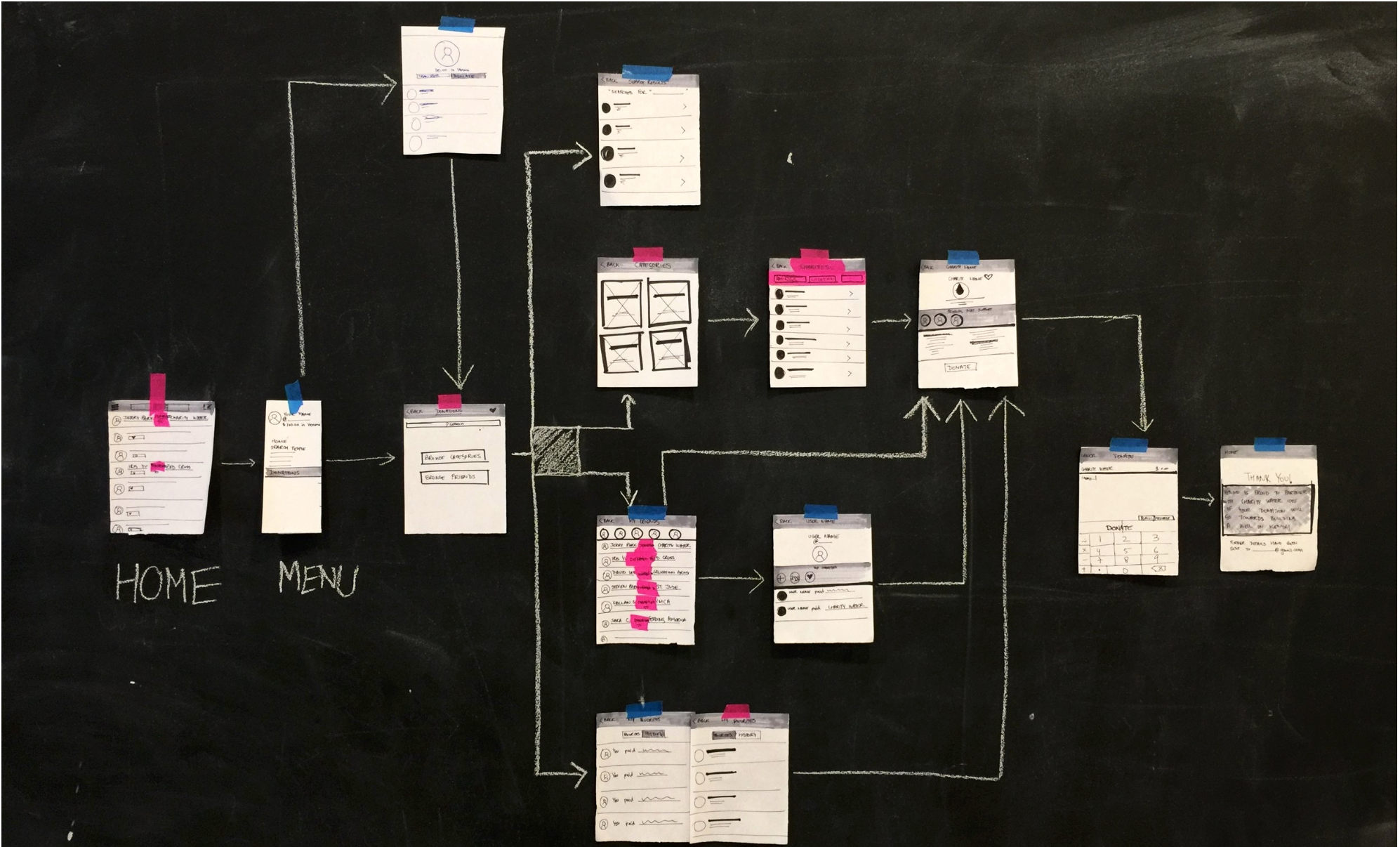
To uncover the navigation of the feature we created a user flow. Through this tool we discovered the different paths a user would take to reach an info page for a chartiy. We came up with four different routes for users to search for a charity
Search type a name of a specific charity
Favorites tab for returning users
Discover charities through common friends or friends in a user’e network
Browse categories to find a charities

ADDRESSING USER NEEDS
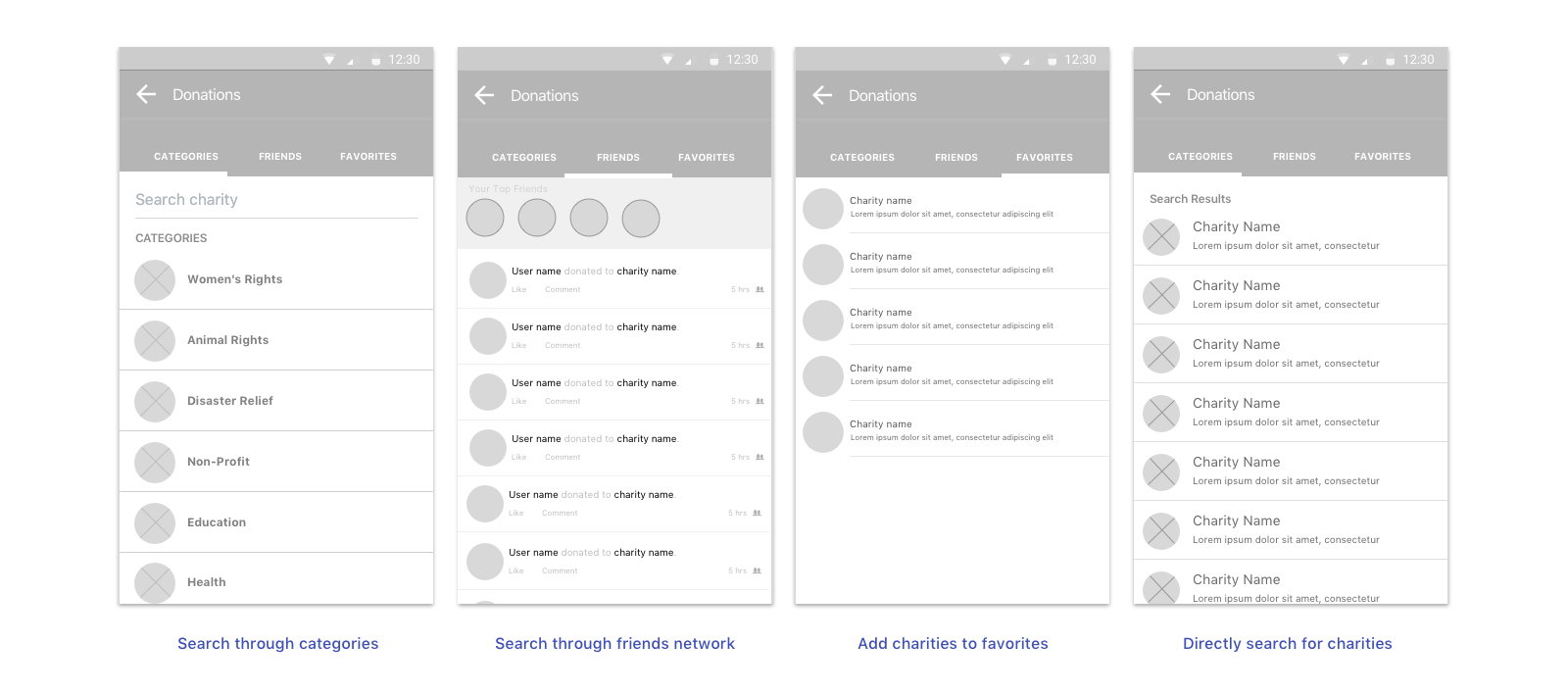
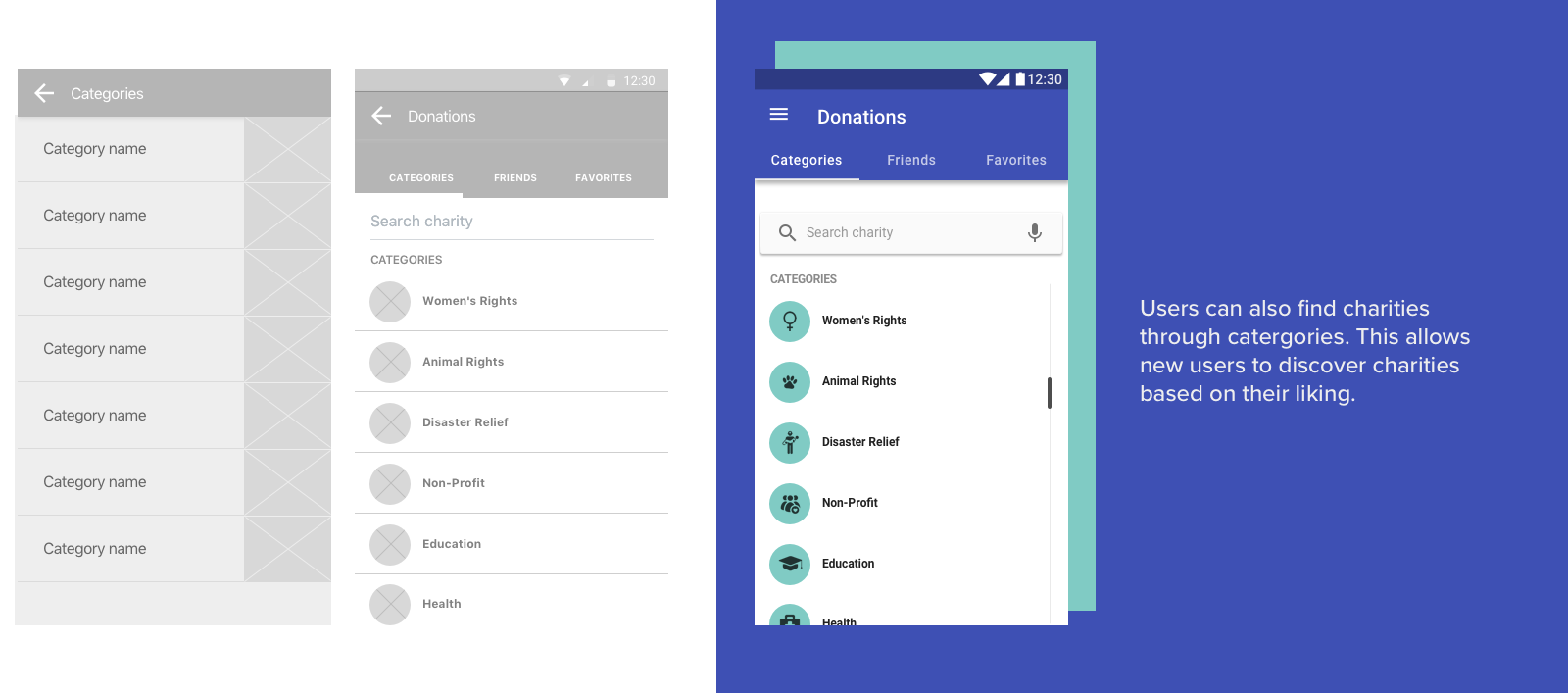
Users can looks for charities through four distinct paths:
Categories: new users who want to browse for charities can look through categories to find one that they are interested in. This makes the discovery process more informative as the user knows where exactly their money is going.
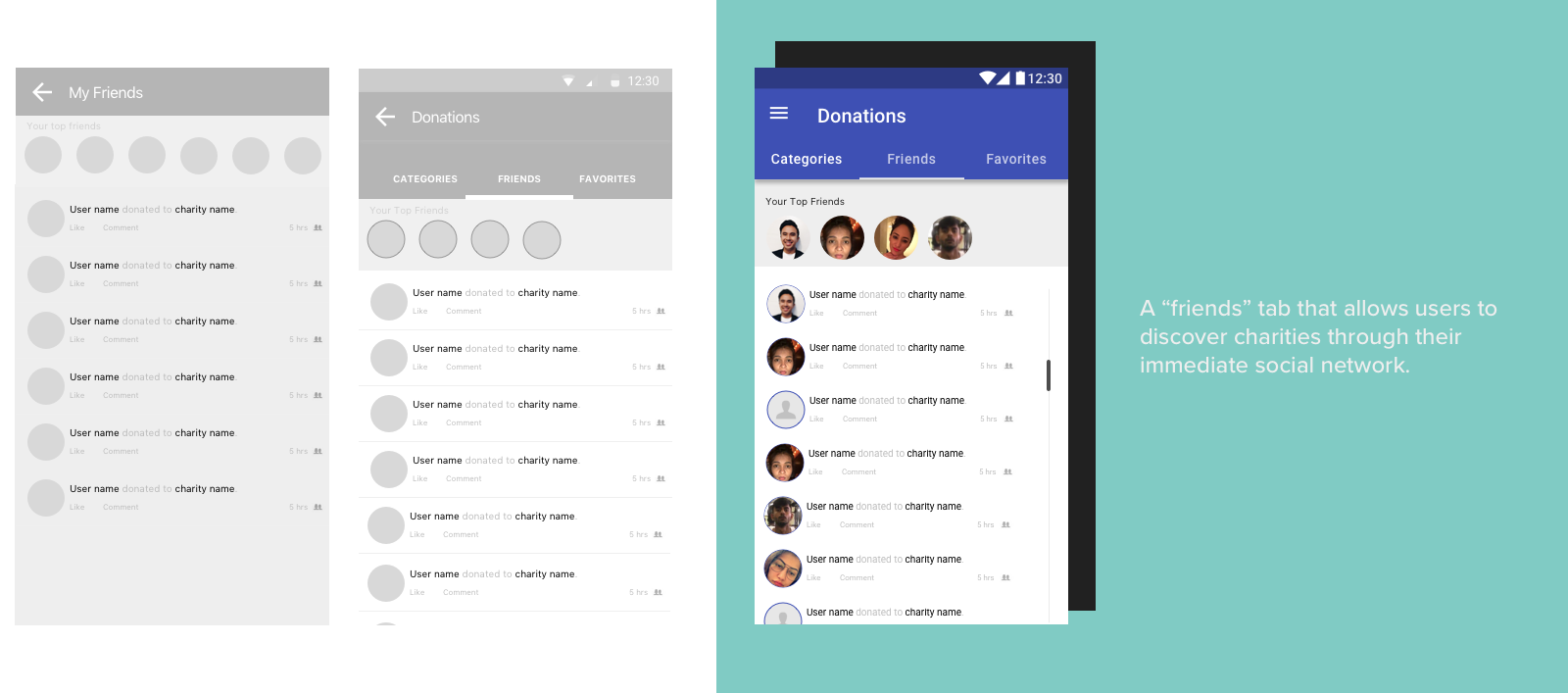
Friends: We discovered that users were 2.5 times more likely to hear about charities or causes through word of mouth instead of social media or online searches. This research lead to designing a tab for users to browse for charities that their friends are donating to. Knowing that a friend is donating to a charity builds trust for users.
Favorites: Users can favorite charities for future reference.
Search: In our research, we discovered that some users were very particular about what charity they donate to. The search option allows users to directly search for a charity and donate.

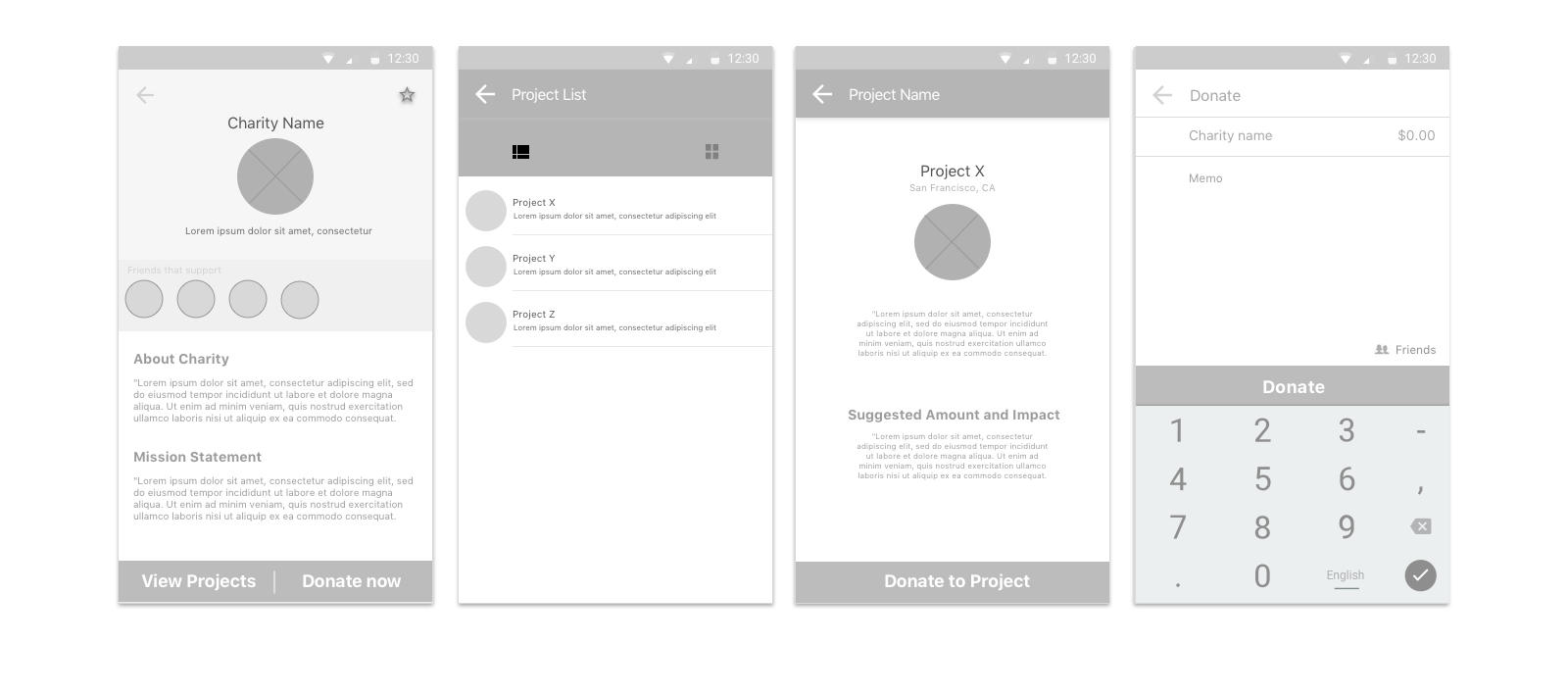
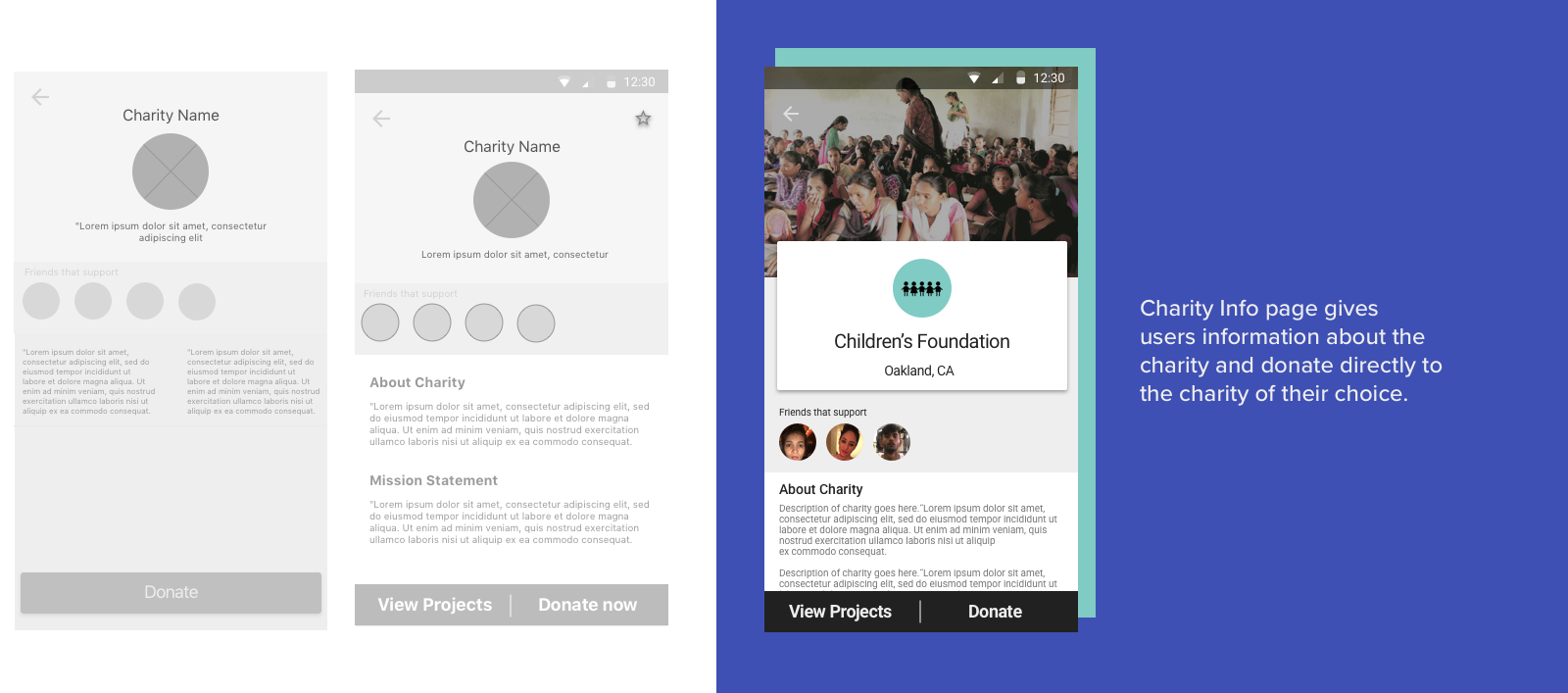
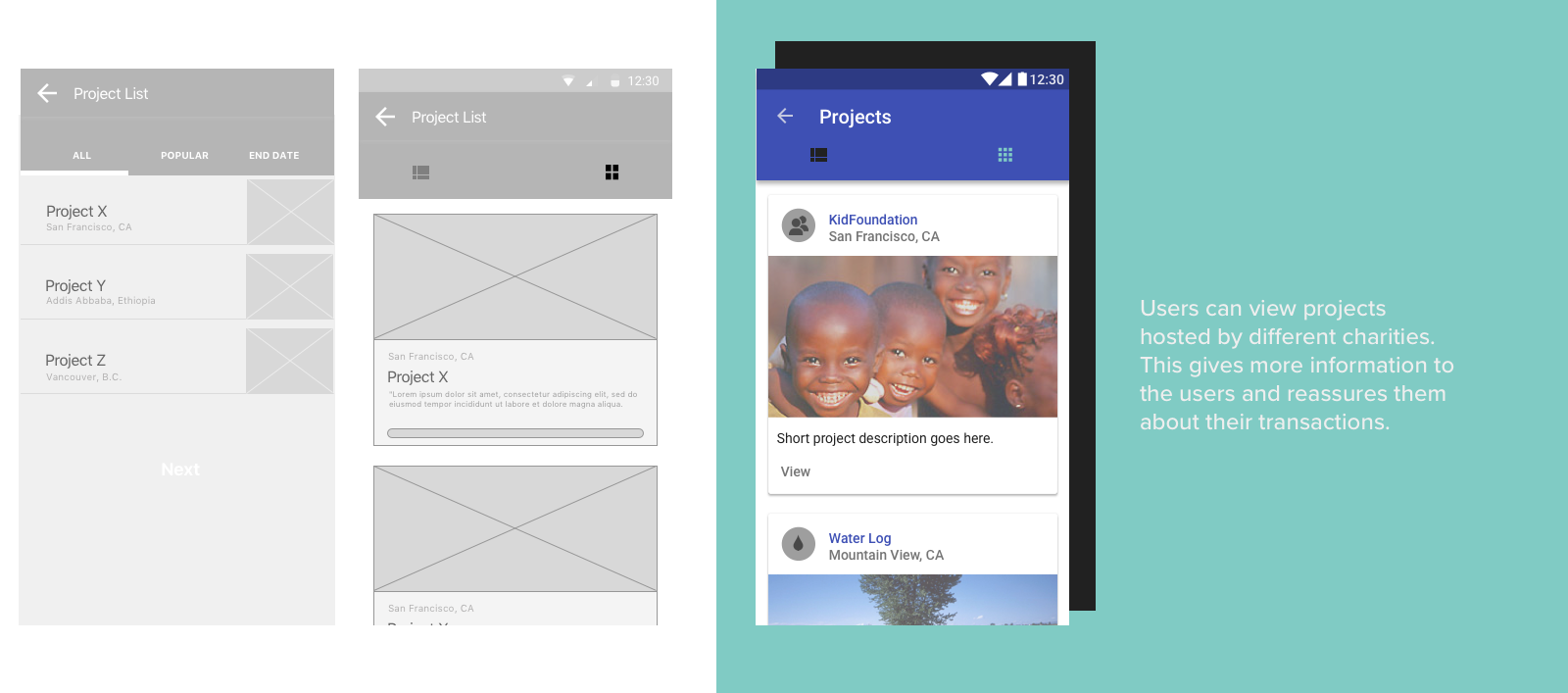
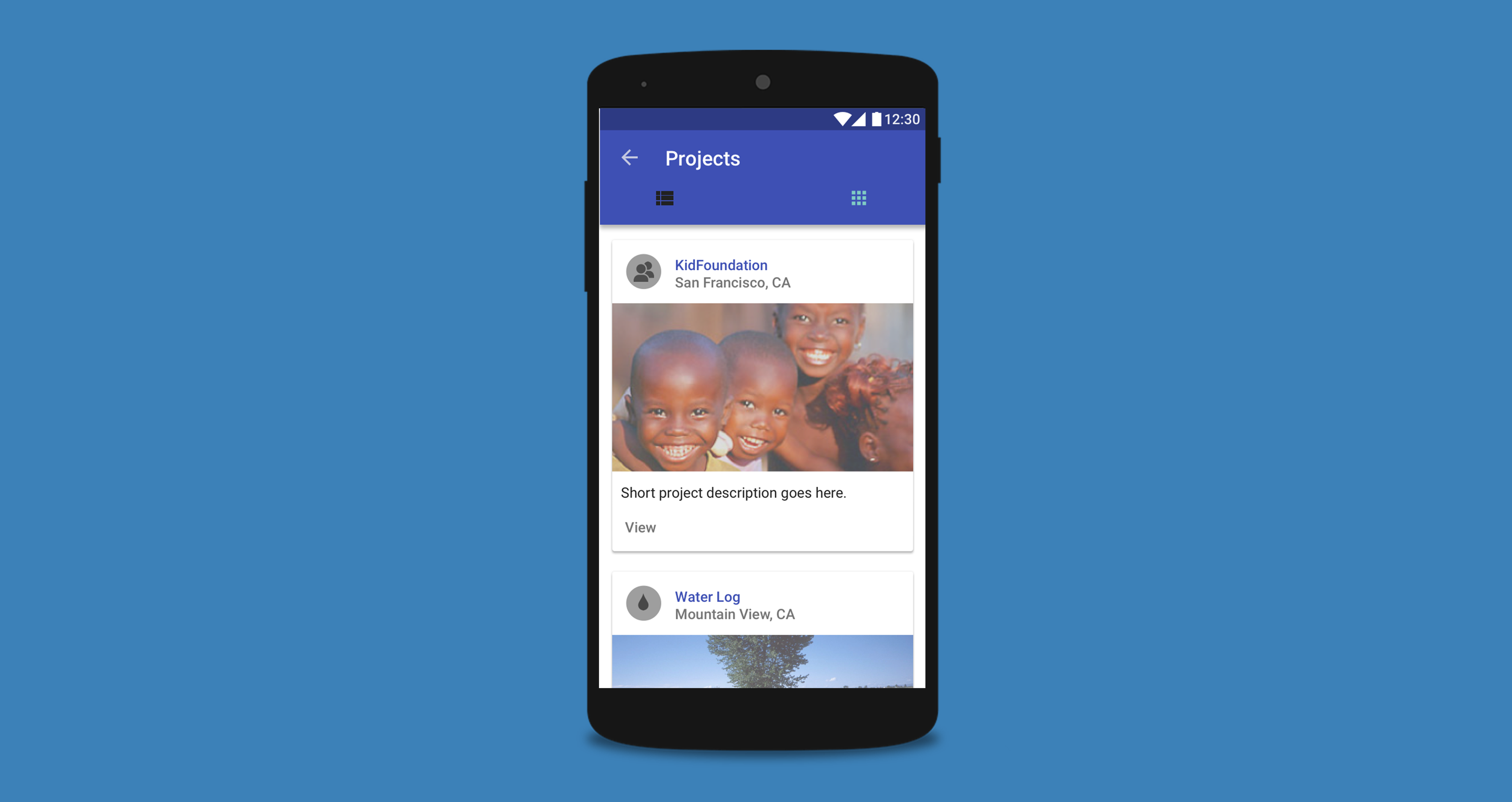
Our research showed that users donated to specific projects and some charities have various projects that need funding. For users who wanted to know where exactly their donations were going, we added an option to view projects. Through this, users can browse projects under a certain charity and donate directly to the project.







WHAT USERS HAD TO SAY...
"That was very easy to use"
"I would feel so good after using this feature"
"Very clear and easy to navigate"
"I really like the friends feature, encourages me to donate as well."
NEXT STEPS
Further usability testing into prompting users to use the Donations feature
Explore the feature to allow users to create funds for charities of their choice.
Researching and testing a feature that allows users to share charities with their friends can further emphasize the word of mouth aspect.

SpringCM, a DocuSign CompanyResearching the prospect customer journey

GlanceExploring quick reading strategies using screen readers

Cal's AngelsScaling the success of partnerships and events

KeepSafeSecurely sharing private content

FlippieEmpowering students in rural India

BurbagA composting solution for community farms

Project ExplorationIncreasing retention of key stakeholders

CareChainFacilitating mental health accountability

DonationsDiscovering charities for donations
